The steps are as following
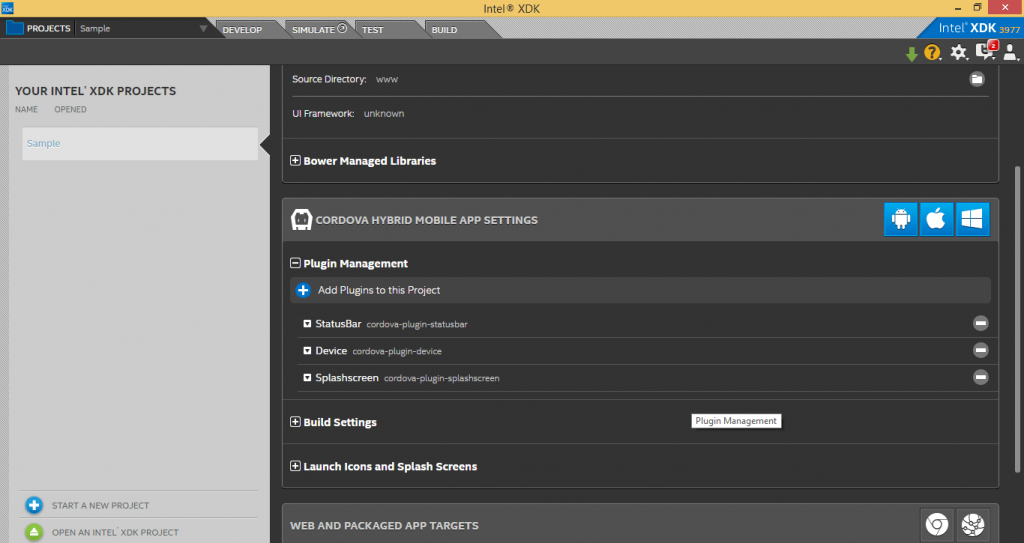
- Open your app in Intel XDK and go to CORDOVA HYBRID MOBILE APP SETTINGS section

- Click on “Add Plugins to this project” and search for the plugin “cordova-plugin-admob-free” in npm. Click “Add Plugin” which adds plugin to the project.

- Open your index.html and add following code
<script> document.addEventListener("deviceready", onDeviceReady, false); function onDeviceReady() { initAd(); showBannerFunc(); } //initialize the goodies function initAd(){ admob.banner.config({ id: 'ca-app-pub-3940256099942544/6300978111', adSize: window.plugins.AdMob.AD_SIZE.BANNER }); admob.interstitial.config({ id: 'ca-app-pub-3940256099942544/1033173712', autoShow: false }); // Create banner admob.banner.prepare() } //display the banner function showBannerFunc(){ admob.banner.show(); } //prepare the interstitial function prepareInterstitialFunc(){ admob.interstitial.prepare(); } //display the interstitial function showInterstitialFunc(){ admob.interstitial.show(); } </script>Replace banner and interstitial ad code id with yours. The code in the example is given by Google to test the ads which displays placeholder ads for testing. This can be used during development and testing. Replace it with your ad codes for release. Another thing to note here is that interstitial ads can be loaded before it is actually called for display. Make sure to set “autoShow” to false to disable automatic load of interstitial ads. Default value for this flag is true so if this value is not set to false then ads will be automatically displayed once “prepare” is called and there is no need to call “show” method. You can call “prepareInterstitialFunc” and “showInterstitialFunc” anywhere in your code whenever you want to load and display interstitial ads. Banner ads can be called as soon as device is ready.
For further details on this plugin refer to github.
