In previous articles we started building an Android mobile app using Phaser. Check out the articles – Introduction, Calculation, Game Screen, FPS Problem
Now since windows has native support for javascript and HTML5, it makes sense to distribute our Phaser games to windows app store to reach new audience. The steps required to compile Phaser game to Windows 10 App is pretty straight forward with no need for any change in the code.
You would need windows 10 to develop and debug the application. If you do not have windows 10 yet, go and download evaluation version of windows and install it in a VM. Microsoft is also providing evaluation version of readymade VMs supporting various technologies such as VMWare, HyperV, Parallels etc which comes pre-loaded with development tools such as Visual Studio 2017 Community edition which you can try for evaluation.
https://developer.microsoft.com/en-us/windows/downloads/virtual-machines
If you already have windows 10 then download and install Visual Studio 2017 and get rolling. All editions work for creation of windows store app. We are going to create a Windows Universal Javascript App for our Phaser game. The steps are as following:
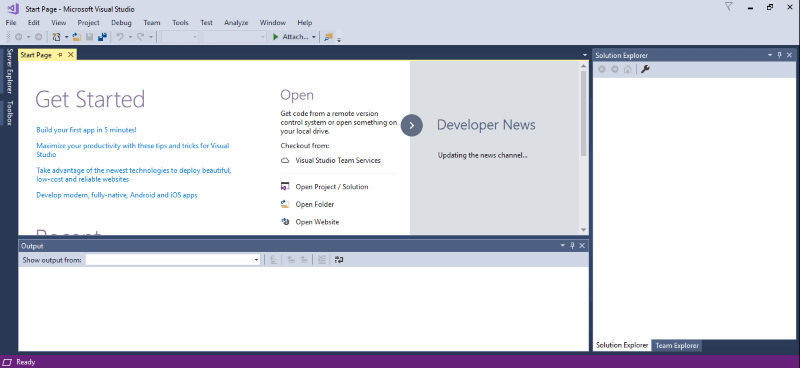
Open Visual Studio

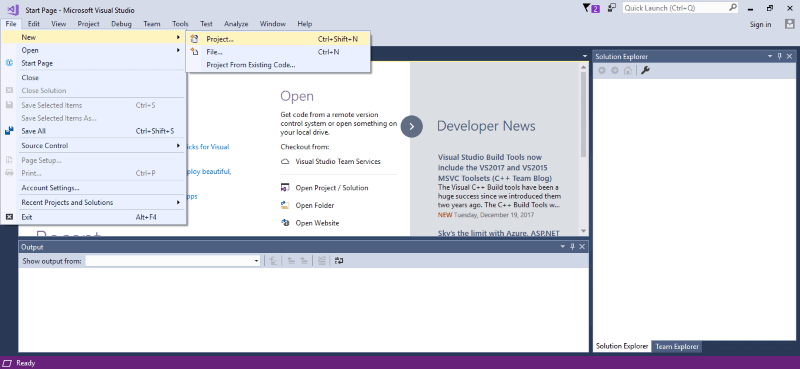
Go to New -> Project

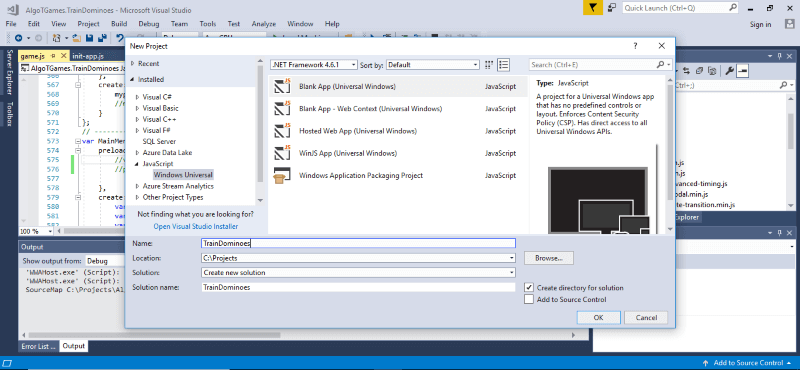
Select Windows Universal under Javascript which will show you all available templates. Select Blank App. Type Name and Location for the project and click ok.

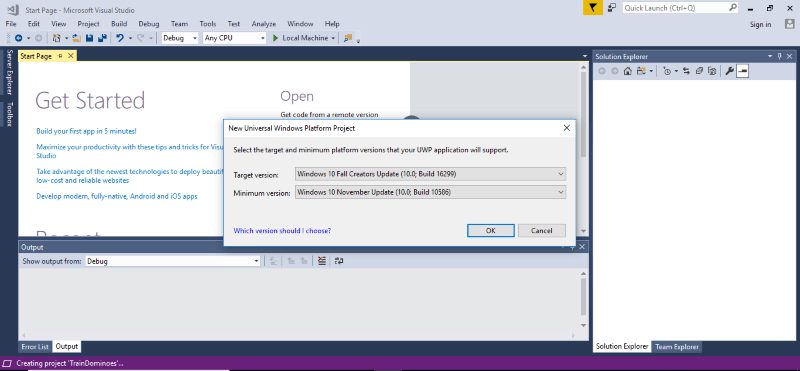
On next step it will ask for target and minimum platform version for your app. Keep it to default value and click ok.

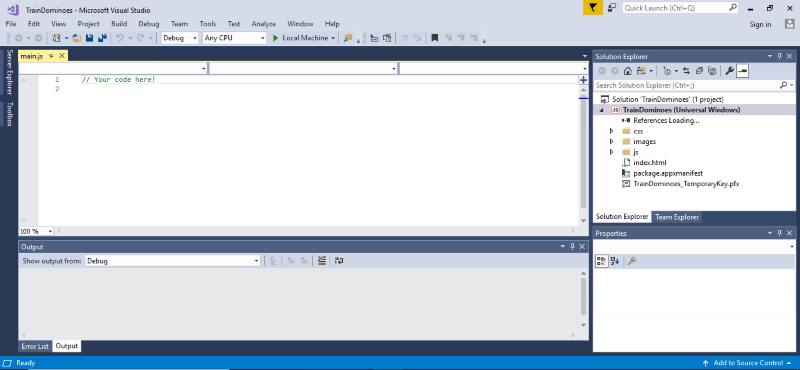
On next step you will see a blank project created with default folders and files.

Import your game assets into the project by right clicking the Solution Explorer on right hand side and choose all files you want to import. You can copy your html code as it is in the index.html file in Visual Studio solution. Hit F5 and see the magic. We have our Phaser game up and running as windows 10 app which can be published to windows store for distribution. We will look at publishing requirements in the next article.


Till then happy coding…
Links:
