Intel XDK has long supported development and compilation of HTML5 games for Android, iOS and Windows store. It even provided a cloud based build system which took care of preparation of final packages which could be directly published to respective Android, iOS and Windows stores but starting from July 2017, Intel XDK build system has been shut down and new versions of Intel XDK do not have Game templates anymore. Still the tool is very useful for compiling your HTML5 games for Android, iOS and Windows stores.
We are going to look at steps to compile HTML5 game for Android in this tutorial.
Step 1 –
Download and install Intel XDK.
Step 2 –
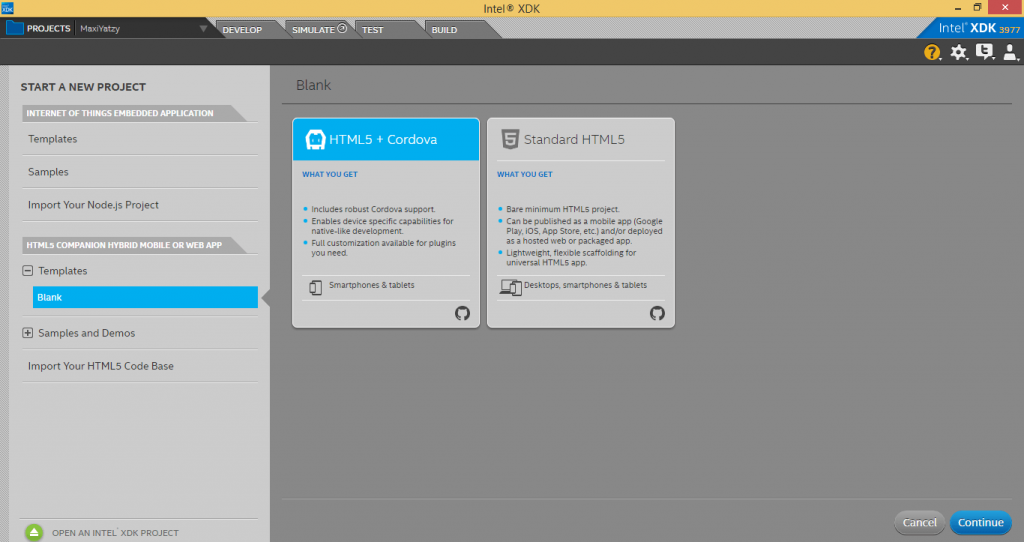
Create a new project using Blank HTML5 + Cordova template.

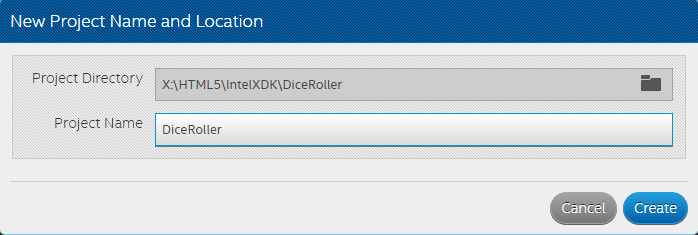
Select “HTML5 + Cordova” and Click “Continue” which open a dialog box for specifying Project Name and Directory. We are going to use Dice Roller example code from previous article and compile it as Android app.

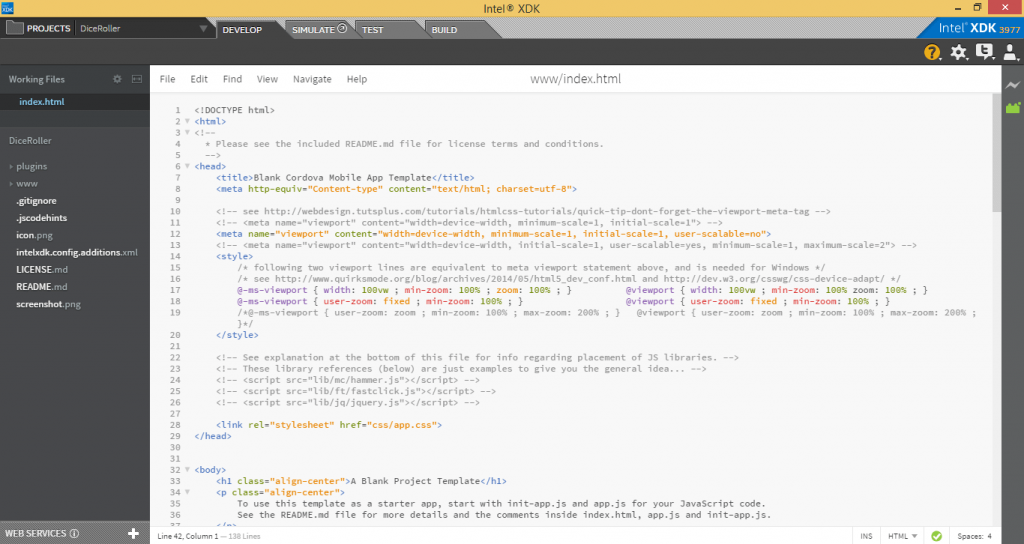
A project is created with default index.html

The default index.html code from the template looks like the following
<!DOCTYPE html>
<html>
<!--
* Please see the included README.md file for license terms and conditions.
-->
<head>
<title>Blank Cordova Mobile App Template</title>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<!-- see http://webdesign.tutsplus.com/tutorials/htmlcss-tutorials/quick-tip-dont-forget-the-viewport-meta-tag -->
<!-- <meta name="viewport" content="width=device-width, minimum-scale=1, initial-scale=1"> -->
<meta name="viewport" content="width=device-width, minimum-scale=1, initial-scale=1, user-scalable=no">
<!-- <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=yes, minimum-scale=1, maximum-scale=2"> -->
<style>
/* following two viewport lines are equivalent to meta viewport statement above, and is needed for Windows */
/* see http://www.quirksmode.org/blog/archives/2014/05/html5_dev_conf.html and http://dev.w3.org/csswg/css-device-adapt/ */
@-ms-viewport { width: 100vw ; min-zoom: 100% ; zoom: 100% ; } @viewport { width: 100vw ; min-zoom: 100% zoom: 100% ; }
@-ms-viewport { user-zoom: fixed ; min-zoom: 100% ; } @viewport { user-zoom: fixed ; min-zoom: 100% ; }
/*@-ms-viewport { user-zoom: zoom ; min-zoom: 100% ; max-zoom: 200% ; } @viewport { user-zoom: zoom ; min-zoom: 100% ; max-zoom: 200% ; }*/
</style>
<!-- See explanation at the bottom of this file for info regarding placement of JS libraries. -->
<!-- These library references (below) are just examples to give you the general idea... -->
<!-- <script src="lib/mc/hammer.js"></script> -->
<!-- <script src="lib/ft/fastclick.js"></script> -->
<!-- <script src="lib/jq/jquery.js"></script> -->
<link rel="stylesheet" href="css/app.css">
</head>
<body>
<h1 class="align-center">A Blank Project Template</h1>
<p class="align-center">
To use this template as a starter app, start with init-app.js and app.js for your JavaScript code.
See the README.md file for more details and the comments inside index.html, app.js and init-app.js.
</p>
<br>
<p class="align-center">
<input type="button" id="id_btnHello" value="Touch Me">
</p>
<!-- IMPORTANT: Do not include a weinre script tag as part of your release builds! -->
<!-- Place your remote debugging weinre script URL here, if it does not work below. -->
<!-- See <head> section above for additional JS libraries loaded as part of this application. -->
<!-- "Phantom" cordova.js required for projects that use Cordova plugins. -->
<script src="cordova.js"></script>
<!-- for your event code, see README and file comments for details -->
<script src="js/app.js"></script>
<!-- for your init code, see README and file comments for details -->
<script src="js/init-app.js"></script>
<!-- normalizes device and document ready events, see file for details -->
<script src="xdk/init-dev.js"></script>
<!-- IMPORTANT: Do not include a weinre script tag as part of your release builds! -->
<!-- Place your remote debugging weinre script URL here, if it does not work above. -->
</body>
<!--
Recommended JavaScript library load order for hybrid Cordova apps:
* "Device-Independent" JavaScript libraries.
* optional: weinre debug script tag for remote console debug (see notes).
* Intel XDK device JavaScript library.
* Cordova/PhoneGap device JavaScript library.
* "Device-Dependent" JavaScript libraries.
* Application JavaScript <script> tags and libraries.
* optional: weinre debug script tag for remote console debug (see notes).
In complex projects, the JavaScript load order is important. You must
insure that the underlying device API native code finishes its init, which
usually takes longer than the webview init...
VERY IMPORTANT: notice that all of the libraries used in this project are
located within the app's local directories, which means they will get
bundled with the app. They are NOT being pulled in over the net. In most
cases, this is what you should be doing when you build a hybrid mobile
app. This insures that you always use the JS code that you debugged
against AND that you are not requiring a data connection (network
connection) to get the app started. If your app startup required a data
connection to initialize and start interaction with the user, lack of a
reliable network connection could be disasterous. Not to mention it
generally results in a slower load time. Loading locally is much
friendlier to your end user's data plan and their device battery. :-)
NOTE: do not use a directory prefix with the cordova.js file - it is
inserted automatically by the build system, simulator and other tools and
is assumed to be in the index.html source directory. You will not find
this JS file anywhere in your project, it is a "phantom" library. If you
do see copies of this file as part of your project it should be removed to
avoid confusion and problems.
LIBRARY NOTE: If you are using a large number of JavaScript libraries,
especially third-party libraries (like jQuery, {{ mustache }}, Underscore,
etc.) that are "independent" of the device APIs provided by the Cordova
library and plugins - and they are independent of your app code - your
app initialization will be most successful if you load these libraries
BEFORE the Cordova JS file, in the <head> section of your index.html file.
Obviously, any code that depends on Cordova APIs must be loaded AFTER the
cordova.js library.
Libraries that are "independent" of the device APIs are libraries that you
could use in a desktop browser. "Dependent" libraries are, most likely,
your own code that you've written specifically to work with the Cordova
device APIs. In some cases, if your device-dependent code requires access
to device-independent code to get started, you may have to use something
like CommonJS to force the device-dependent code to wait for the
device-independent code to initialize, otherwise you may have trouble
getting your app started.
Because of this added dependency on the underlying native code (device)
initialization, you should not use the "document ready" event to start
your application. You should wait for the cordova "deviceready" event
before you begin your application (if it uses any Cordova device APIs); in
practice, it is best to wait for both. (See the init-dev.js file in this
template for an example of how to wait for both, it generates a custom
"app.Ready" event that you can wait for and just forget about the other
events.)
NOTE: *any* library that redefines addEventListener() or fiddles with
outstanding events may interfere with capturing the Cordova "deviceready"
event and should, therefore, be placed *BEFORE* the Cordova JS library in
the load order.
ALSO: if you use weinre for debugging, you may have to experiment with the
placement of the weinre script. Some recommended locations are shown
within this app. If these locations do not work, you may have to
experiment. The optimum placement can be app-specific, primarily as a
function of the included JavaScript libraries and your initialization.
-->
</html>
Now were going to include game code in index.html file and remove the things we don’t want.
Copy the game files to the www folder except index.html (or whatever is your default game HTML file) which we will change manually by editing the index.html file created above.
<!DOCTYPE html>
<html>
<head>
<title>Dice Roller</title>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<!-- see http://webdesign.tutsplus.com/tutorials/htmlcss-tutorials/quick-tip-dont-forget-the-viewport-meta-tag -->
<!-- <meta name="viewport" content="width=device-width, minimum-scale=1, initial-scale=1"> -->
<meta name="viewport" content="width=device-width, minimum-scale=1, initial-scale=1, user-scalable=no">
<!-- <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=yes, minimum-scale=1, maximum-scale=2"> -->
<style>
/* following two viewport lines are equivalent to meta viewport statement above, and is needed for Windows */
/* see http://www.quirksmode.org/blog/archives/2014/05/html5_dev_conf.html and http://dev.w3.org/csswg/css-device-adapt/ */
@-ms-viewport { width: 100vw ; min-zoom: 100% ; zoom: 100% ; } @viewport { width: 100vw ; min-zoom: 100% zoom: 100% ; }
@-ms-viewport { user-zoom: fixed ; min-zoom: 100% ; } @viewport { user-zoom: fixed ; min-zoom: 100% ; }
/*@-ms-viewport { user-zoom: zoom ; min-zoom: 100% ; max-zoom: 200% ; } @viewport { user-zoom: zoom ; min-zoom: 100% ; max-zoom: 200% ; }*/
</style>
<script src="js/phaser.min.js"></script>
<link rel="stylesheet" href="css/app.css">
</head>
<body>
<!-- "Phantom" cordova.js required for projects that use Cordova plugins. -->
<script src="cordova.js"></script>
<!-- for your event code, see README and file comments for details -->
<script src="js/app.js"></script>
<!-- for your init code, see README and file comments for details -->
<script src="js/init-app.js"></script>
<!-- normalizes device and document ready events, see file for details -->
<script src="xdk/init-dev.js"></script>
<script src="js/Dice.js"></script>
<script src="js/game.js"></script>
</body>
</html>
We only added the game code to the index.html (as highlighted) and have not removed anything else yet for now. We can run this code in the simulator to make sure everything works fine. For that simply go to “Simulate” tab and select a device from list of simulators and then click on “Start Simulator” icon.

In order to create an APK we need to first export a build package from Intel XDK and then compile that build package using PhoneGap build or Cordova CLI. PhoneGap Build is similar to “now defunct” Intel XDK cloud based build system which does need any installation on developer system but is a paid service. There is one private app free with the service. For developers looking for more control over build process and no money can go for Cordova CLI build process which is quite straight-forward and can be easily managed.
The build process using Cordova CLI is summarized below. For further details refer to this link.
Prerequisites – Make sure you have Java SDK as well as Android SDK installed on your system.
Other Requirements –
- Download and install Node.js (v6.11.0)
- Open Node.js Command Prompt and install Cordova CLI 6.x by running command
npm -g install cordova@6.2.0
- Install Git
Check if everything is setup on your system correctly by running following commands in sequence
> cordova create test > cd test > cordova platform add android > cordova prepare > cordova build android
If you see any error then run the following command to troubleshoot
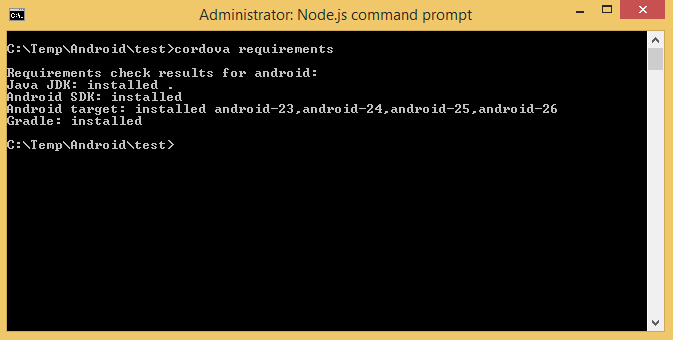
cordova requirements
This should display a message as following if everything is correct.

If not then you should see an error which should be resolved first.
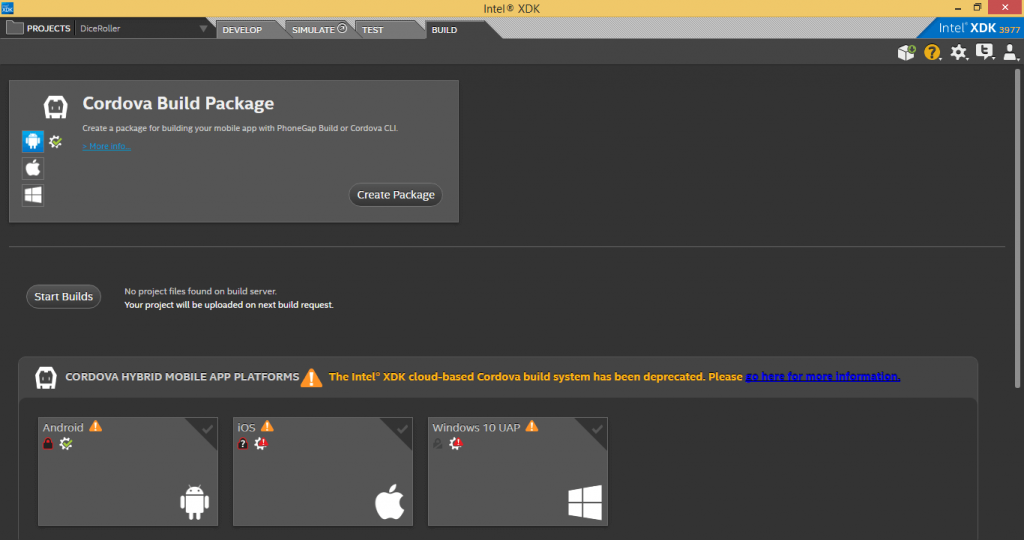
If Node and CLI installation is done, we can start compiling our game for Android store. For this we need to export a build package of our game from Intel XDK which can be done by going to Build tab -> Select target platform (in our case Android) and then click “Create Package”

This will prompt you to save a zip file which is what we need for compiling our game to APK. Save zip file to some location and extract it to a folder.
Now in Node.js command prompt, go to the folder where ZIP file was extracted and then run following commands
cordova platform add android cordova prepare android cordova build android
This prepares a debug APK which can be found at <Zip extract folder>/platforms/android/build/outputs/apk/android-debug.apk
Now we have a debug version of our game APK ready for testing. Once we are ready for a release version, we will need to prepare our APK with signing certificate.
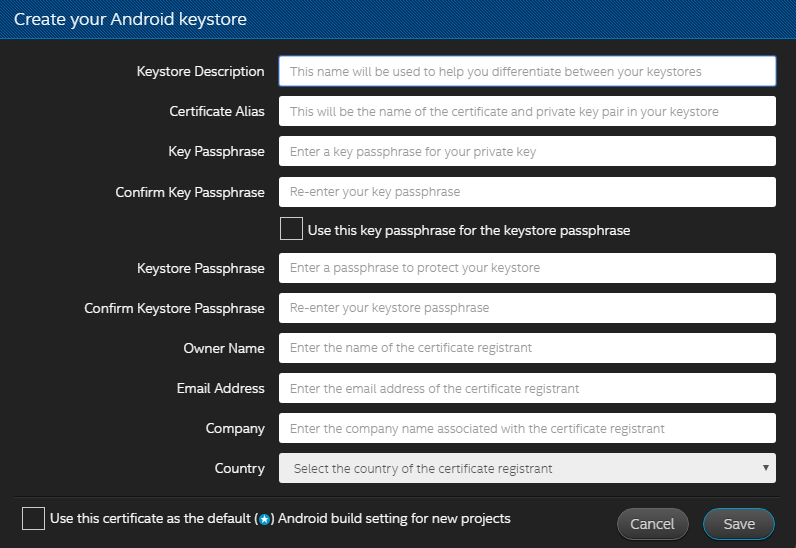
First create a Android keystore using Intel XDK utility

Click “Save” and then download the keystore to your system. In order to create a release version run following commands in Node.js command prompt
cordova platform add android cordova prepare android cordova build android --release -- --keystore=<location of keystore file> --storePassword=<store passphrase> --alias=<alias> --password=<key passphrase>

Did you encounter performance issues using the latest xdk? thanks
I have faced issues when XDK loads initially. Sometimes it won’t open at all and requires a system reboot which is quite strange.