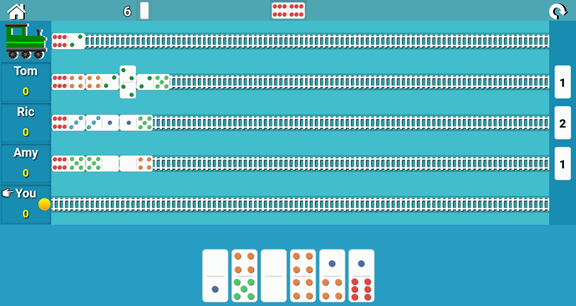
In the previous articles (Intoduction, Calculation, Game Screen) we went through the basic steps required for mobile game creation and looked at calculating and adding responsive behaviour to our game. The same concept applies to the game screen as well. Here is the main game screen

The game is a classic dominoes game where players are required to throw their dominoes on their personal train or a special public train, or any other player’s personal train when it becomes public during the play. A lot of tweeing effects are used in the game which is turning out to be the main area to focus.
The first step to optimize the game was to reduce the resolution for mobile which I chose to be 960×640 for devices with low processing power and 1350×900 for devices with high processing power. In order to do some benchmarking I integrated some code to measure FPS in the game. I looked around in Phaser plugins registry and found following plugin good enough to use.
https://samme.github.io/phaser-plugin-advanced-timing/
Now two devices which I used for benchmarking are as follows
High-End – Android 6.0+, Hexa-core 1.8 GHz CPU, 3 GB RAM
Low-End – Android 4.4.2, Quad-core 1.2 GHz CPU, 1 GB RAM
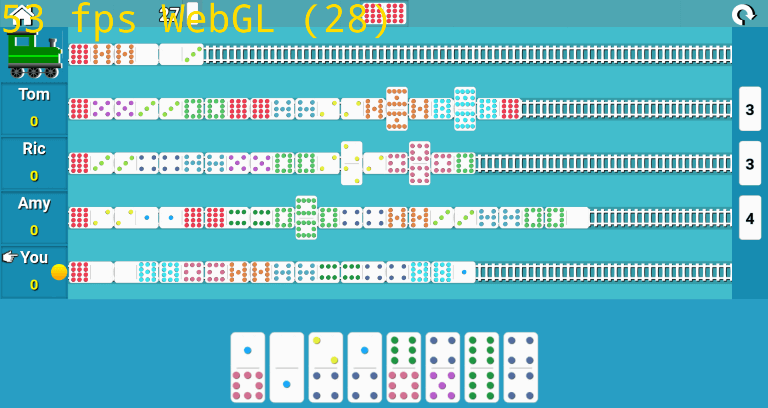
I compiled the game using Cordova-CLI and then tested the game FPS on the two devices
High-End device was very good ranging between 50 to 60 FPS which pretty much confirmed that the code was less of the problems. The low-end device was quite horrible ranging between 7-12 FPS.


The low-end device was quite bad as you can see below. The first screen is pretty much static still I get 9 FPS on it. The game screen goes down further to 7-9 FPS.
Then I decided to do a blank page with no code at all. Simply start a Phaser game and run a state with no code inside it and I got around 15 FPS.

Not encouraging at all so let us try the same game in browser on my low-end device

This looks somewhat aceeptable. I get around 40 FPS for no-code at all and 20-30 FPS with actual game code which is somewhat playable. The problem now seems to be the Native WebView which is not at all usable for Phaser games at least for the older devices which do not yet have support for WebGL. You can notice that the game in Native WebView was running in canvas mode where I was getting around 7-9 FPS. I am also going to check the FPS with Intel Crosswalk just for benchmarking purposes. The better option I see is to not support the game for older devices. I went ahead with some code optmization as well just to make sure that whatever was possible to gain from the code could be done since the difference betwen no code and complete game was still in the range of 4-6 FPS. A few changes I did were as following
- Combined all images into a single image and used Texture Atlas in the game
- Since most of the devices now have WebGL support and this is what the Phaser game is going to run with in Android apps, I added a check for Canvas mode in the game and skipped tweens wherever I could. Most of the tweens were used to move the sprites around so I simply updated its location which gave good performance gain. I have less animation in canvas mode now but that at least made the game playable on most low-end devices.
- Cached all messages shown in the game and reused them whenever required by simply changing the alpha values.
- Added some delay for initial tweens after the game is just loaded. Starting tweens immediately after loading a game state seems to have problems.
- Some basic javascript coding changes and object caching
I will be posting the update for Intel Crosswalk and also going to try Cocoonjs to see how much can I gain in terms of performance from these two. In the mean while I was happy with the performance on my high-end device so I went ahead and published the game (compiled with Cordova-CLI) to Android store. Check out the game below and do let me know if you find the performance not upto the mark on your devices (Send me your device spec).
Train Dominoes on Android Store
Update for Crosswalk:
I get nice 30-40 FPS for both game screens on low-end device and it also runs on WebGL. The only downside is that now APK size has zoomed past 50 MB from 2.5 MB of normal size. The APK size difference is pretty huge but performance gain is equally amazing.


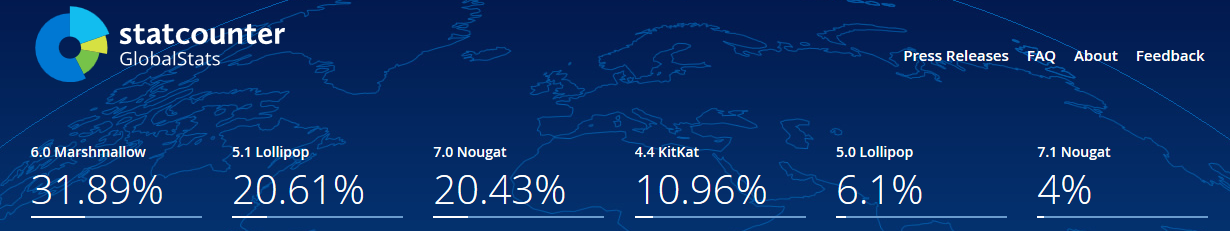
WebGL is nativaly supported in Android Lollipop (5.0+) so the game is good for anything above Android version 5.0. In fact according to statcounter more than 80% Android devices as of Nov 2017 are running with Lollipop or higher Android version so I think the game is good for 80% devices with native support for WebGL.

Android Dashboard also reports the similar stats (Kitkat having almost 13% market share)
