In the previous article we converted our Phaser game to a windows 10 store app (UWP app). Now we all want to monetize our games. One way of monetizing is by putting ads in our game. Micorsoft has built support for ads in the UWP which offers various ad types and also supports mediation with other ad networks.
Refer to following resources to get more detail
https://developer.microsoft.com/en-us/store/monetize/ads-in-apps
We will go through steps to quickly add a banner ad to our game.
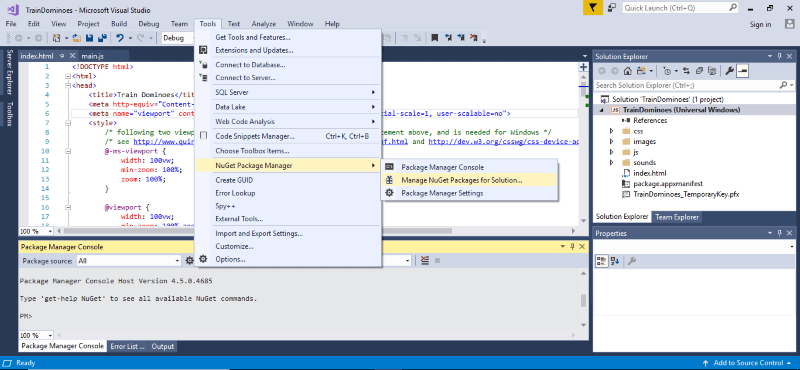
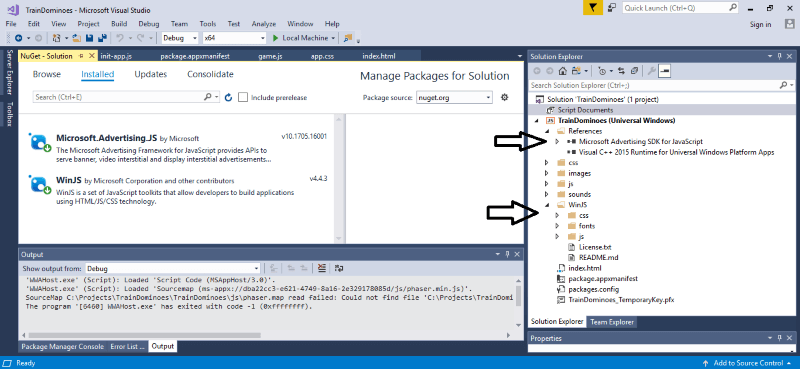
First step is to add WinJS and Microssoft Advertising SDK to our visual studio project. Open proejct and go to NuGet Package Manager -> Manage NuGet Packages for Solution

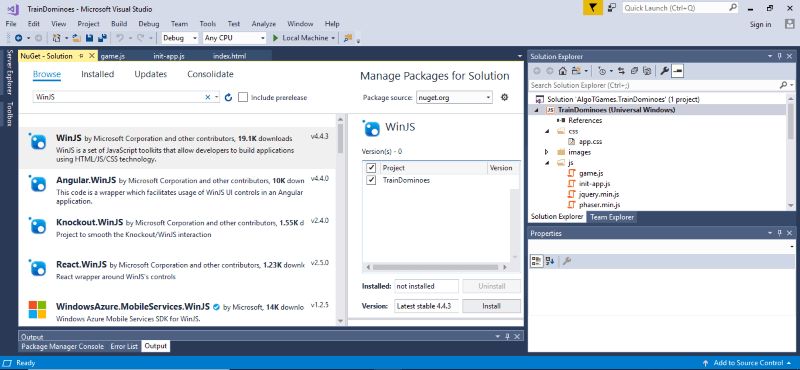
Search for WinJS in Browse section, select the package and click install which will install the package in the current solution. Accept the popup confirmations if you get any.

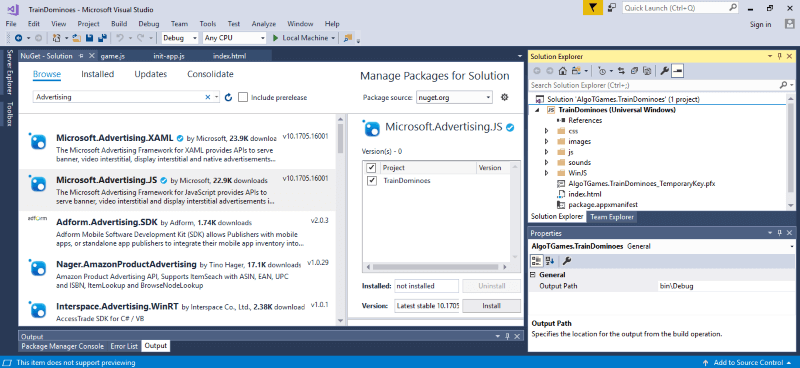
Next we will add Microssoft Advertising SDK. Simply browse for Advertising and in the results section, select Micrososft.Advertising.JS and click install.
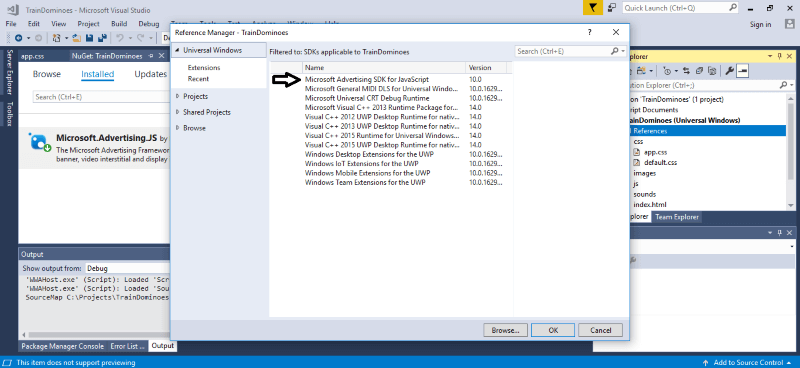
Now right click on References in solution explorer and add reference to “Microsoft Advertising SDK for Javascript”.

After you have added WinJS and Advertising SDK you should see two references and a WinJS folder added to your project solution (see highlighted below).

Now we have everything to start adding the code to display our ad. For live applications you would need to register to windows dev portal and get Application Id and Ad Unit Id. For testing Microsoft has provided test ids which can be used to see how the ads are going to look in our app which we will be using for testing.
Add WinJS references in your html file
<!-- WinJS references -->
<link href="WinJS/css/ui-dark.css" rel="stylesheet" />
<script src="WinJS/js/base.js"></script>
<script src="WinJS/js/ui.js"></script>
Add Micorsoft Advertising SDK reference in your html file. Make sure this code is loaded after your game code.
<script src="//Microsoft.Advertising.JavaScript/ad.js"></script>
Load following code in your js file.
//// Copyright (c) Microsoft Corporation. All rights reserved
(function () {
"use strict";
var adCount = 0;
var page = WinJS.UI.Pages.define("/index.html", {
ready: function (element, options) {
var adControl = document.getElementById("adContainer").winControl;
adControl.onErrorOccurred = errorHandler;
adControl.onAdRefreshed = refreshHandler;
}
});
// This is an error event handler for the ad control.
function errorHandler(adControl, e) {
WinJS.log && WinJS.log("An error occurred. " + e.errorCode + ": " + e.errorMessage, "samples", "error");
}
// This is an event handler for the ad control. It is called when the ad is refreshed with a new ad.
function refreshHandler(adControl) {
// We increment the ad count so that the message changes at every refresh.
adCount++;
WinJS.log && WinJS.log("Advertisement #" + adCount, "samples", "status");
}
})();
Finally add the DIV in which advertisement will be shown. Click here to check for all available ad formats. Select an Ad size and change the following DIV code accordingly for size and place it in your html file. You can play around with style attributes to align it on your page per your liking.
<div id="adContainer" style="position: static; text-align:center; top: 50px; left: 0px; width: 728px; height: 90px; z-index: 1"
data-win-control="MicrosoftNSJS.Advertising.AdControl"
data-win-options="{applicationId: '3f83fe91-d6be-434d-a0ae-7351c5a997f1', adUnitId: 'test'}">
</div>
Remember we are using test applicationId and adUintId. For live application you will need to replace it with your own ids once you are ready to publish your app in the app store.
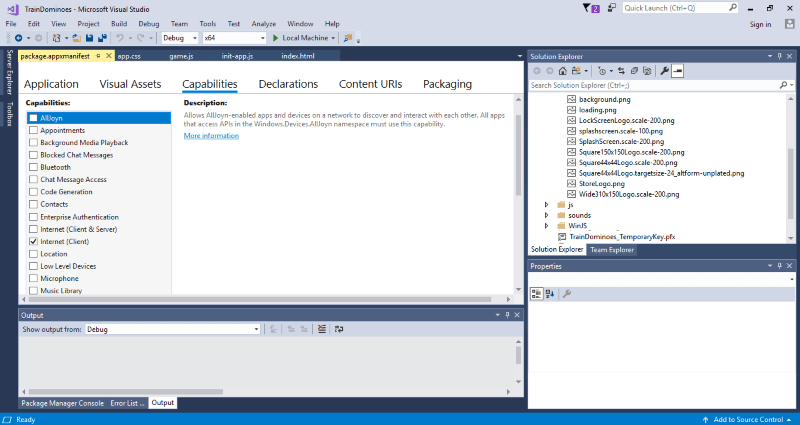
Also while debugging make sure you have not selected “Any CPU” option. Select specific CPU options from ARM, x86, x64. Also, make sure you have Internet (Client) selected under Capabilities section in package.appxmanifest.

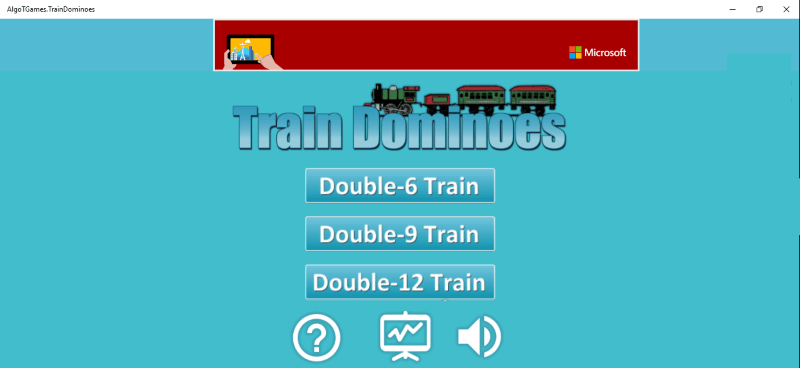
Now hit F5 and you will see nice banner showing up.

There are multiple sizes banners are available in and you can choose according to your requirements. There are Banner ads, Interstitial video and banner ads and Native ads to choose from.
Also, check out the official github repository for samples on how to implement different ad formats in your code.
https://github.com/Microsoft/Windows-universal-samples
In next article we will be publishing the app to windows app store.
Some troubleshooting steps related to advertising libraries
https://docs.microsoft.com/en-us/windows/uwp/monetize/known-issues-for-the-advertising-libraries
